Are you struggling with creating engaging user interfaces? Don’t worry as CodingCops is here to help.
The development of engaging and captivating user interfaces holds sheer importance in the field of web development. Without a compelling interface, no one’s going to care about your services, products, or whatever you offer.
Interfaces with interactional behavior prove to be the success ladder for your project. Failure to build such a site is a waste of time and investment.
However, don’t get in a flap. We are here to assist you with the secrets that React developers infuse in their line of code to build dynamic and interactive user interfaces.
So, without any further ado, let’s begin.
Dynamic User Interfaces – An Understanding of the Concept

What is your understanding of the user interface? Commonly people consider the visual elements present on the screen as user interfaces however, they are more than that.
A user interface is a thing that understands, and adapts to the user behavior by offering the user an interface that is smooth and interactional. An interface with this much interactivity is only possible by implementing React techniques, which are considered the backbone of front-end development.
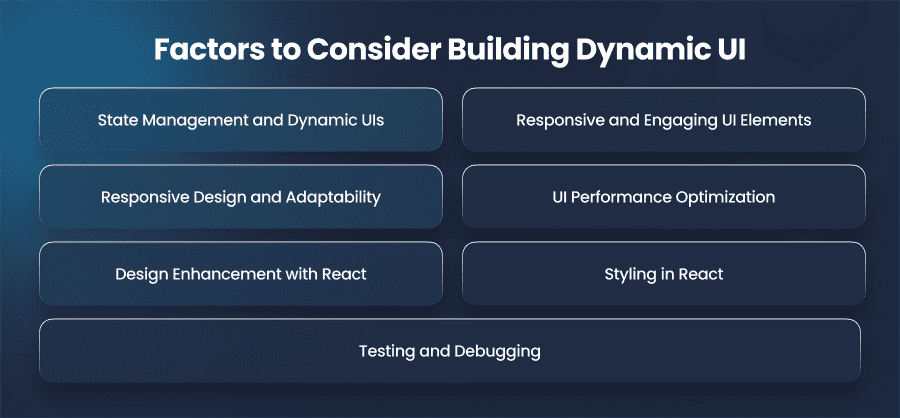
Factors to Consider Building Dynamic UI

Here are the common but important factors that play a crucial role in building dynamic user interfaces. Understanding these factors will surely lead to building dynamic UIs.
State Management and Dynamic UIs
The development of dynamic user interfaces depends on efficient state management in the application. The state of an application checks the behavior of the UI in response to user interactions.
With React, developers can manage the state simply as it furnishes to craft dynamic interfaces without hefty lines of code.
Moreover, efficient state management enables real-time updates. Whenever there’s a change in the state, React efficiently responds and updates the affected state parts.
This strategy uses fewer resources and gives users a seamless experience while using the application.
Responsive and Engaging UI Elements
As mentioned above, without interactivity, an application is bound to face failure. Interactivity plays a key role in making the application successful. React empowers developers to build interactive UI elements that give appropriate responses to the user.
From keyboard and mouse clicks, to form submissions, it won’t disappoint you.
Responsive Design and Adaptability
This is the era of a multi-device environment, where providing the same intuitive design to each screen size is very crucial. Developers can’t only code for a single screen size and they also can’t code for diverse screen sizes.
To cope with this issue, React comes into play and gives responsive designs to different screen dimensions automatically.
Integrating CSS media queries with Vue components will lead you to develop flexible layouts that adapt seamlessly to the device environment. This ensures that all the UI elements are displayed optimally on every single screen of varying size.
UI Performance Optimization
Performance is a critical factor that contributes to the achievement of a good user experience. It reduces the level of dissatisfaction of users and the overall bounce rates; especially when the interface responses are slow or unresponsive.
Vue.js provides different ways through which it is possible to enhance the performance of a user interface so that applications can perform fast.
Features such as lazy loading and code splitting ensure that the first loading time is kept as low as possible. Vue has a very smart reactive system for updating the components and prevents any unneeded re-rendering. These performance enhancements altogether make the browsing experience for users uninterrupted and enjoyable.
Design Enhancement with React
Front-end development is not simply about functionality, it’s about turning innovative concepts into visualized interactive reality. React shines in this area as it empowers developers to combine design aspects with user experience effortlessly.
React enables developers to create animations, maintaining a responsive UI. The combination of design and interactivity makes the use of the interface engaging and highly appealing to the eyes.
Styling in React
It is a known fact that aesthetics are always closely connected with functionality in front-end development. Styling components in React has its benefits and various possibilities with several methods of doing so.
Inline styles, CSS modules, and styled-components can be used to create consistent design looks.
Such examples include styled components that enable developers to write CSS in JS since they are encapsulating styles in components. This approach makes the working process more modular and reduces possible conflicts in extensive work.
Deciding how to make a UI look great while maintaining clean, easily manageable styles is one of the strong suits of front-end development.
Testing and Debugging
Testing and debugging must not be ignored if you want to achieve a user interface with low bounce rates and high user engagement. In React several testing and React js debugging tools are available that ensure the UI components are functioning properly and per expectations.
Jest and React Testing Library are instances of tools that enable developers to write comprehensive tests to check the functionality of React components.
Conclusion
With the launch of React, the IT sector witnessed a changed era in front-end development. Developing highly interactive websites became a piece of cake for React developers. The skilled developers crafted dynamic user interfaces that enhance the application’s productivity with much ease.
However, failing to comply with the above-given secrets to build dynamic UIs can cost you huge bucks. So, be vigilant while developing applications with React and follow their principles.
More Related Blogs
- React vs. Backbone.js
- Top 10 Future of React in 2024
- React Lifecycle Methods
- React State Management Libraries
- Preact vs. React
- React ARIA