Understanding the lifecycle methods of React components is like learning the rhythms of a well-conducted orchestra. Each method plays its part at the right time, ensuring the application performs efficiently and responds to user interactions gracefully.
This blog aims to demystify these lifecycle methods, breaking them down into simple, digestible pieces. Whether you’re new to React or looking to brush up your skills as a React developer, this guide will help you grasp how to effectively use lifecycle methods in your projects.
Introduction to React Components
Before diving into lifecycle methods, let’s briefly touch on React components. Components are the building blocks of any React application. They help in breaking the UI into reusable and manageable sections.
Each component in React has a lifecycle that you can monitor and manipulate during its three main phases: Mounting, Updating, and Unmounting.
1. Mounting – The Birth of Your Component

Mounting is the phase when a React component is created and inserted into the DOM (Document Object Model). It’s like the birth of your component. Here are the methods that get called in this phase:
- constructor()
Purpose
It’s the first step in the lifecycle where you can set up initial states and bind event handlers.
Use Case
Initializing state or binding methods to the component instance.
- static getDerivedStateFromProps
Purpose
Called right before rendering the component. It allows you to update the state based on changes in props over time.
Use Case
Adjusting state when props change.
- render
Purpose
The only mandatory lifecycle method. It examines this.props and this.state and returns one of the following types: React elements, Arrays, Strings, Numbers, Booleans, or null.
Use Case
When you need to render JSX or other components.
- componentDidMount
Purpose
It’s called after the component is rendered into the DOM. It’s the perfect place to initiate API calls, integrate with libraries, and set up subscriptions.
Use Case
Fetching data and adding event listeners.
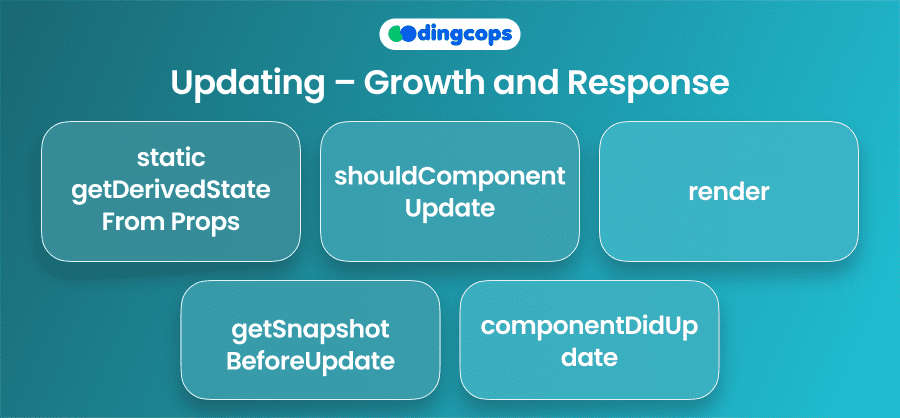
2. Updating – Growth and Response

The updating phase occurs when the props or state of a component changes, prompting a re-render to update the user interface. It’s like watching your component grow and adapt.
- static getDerivedStateFromProps
Purpose
Same as in the mounting phase, it lets you handle updated props or state.
Use Case
Responding to prop changes during a re-render.
- shouldComponentUpdate
Purpose
Allows you to decide if a component should be updated. If you return false, the component skips the update.
Use Case
Preventing unnecessary renders to boost performance.
- render
Again, mandatory for re-rendering.
- getSnapshotBeforeUpdate
Purpose
Captures some information from the DOM before it is potentially changed by a re-render.
Use Case
Storing things like scroll position before they are potentially altered by a re-render.
- componentDidUpdate
Purpose
Called immediately after updating occurs. Not called for the initial render.
Use Case
Handling component responses after the DOM is updated.
3. Unmounting – The Farewell Phase

Finally, the unmounting phase happens when a component is being removed from the DOM. It’s the component’s farewell.
- componentWillUnmount
Purpose
It allows you to perform any necessary cleanup such as invalidating timers, canceling network requests, or cleaning up subscriptions that were created in componentDidMount.
Use Case
Safely disconnecting event listeners or canceling ongoing network requests to prevent memory leaks.
Conclusion
React’s lifecycle methods provide powerful React hooks into the key moments in a component’s life. By understanding these methods, you can control the behavior of your components efficiently. From the initializing state in the constructor to performing clean-ups in componentWillUnmoun, these methods offer you the tools to build dynamic and responsive applications.